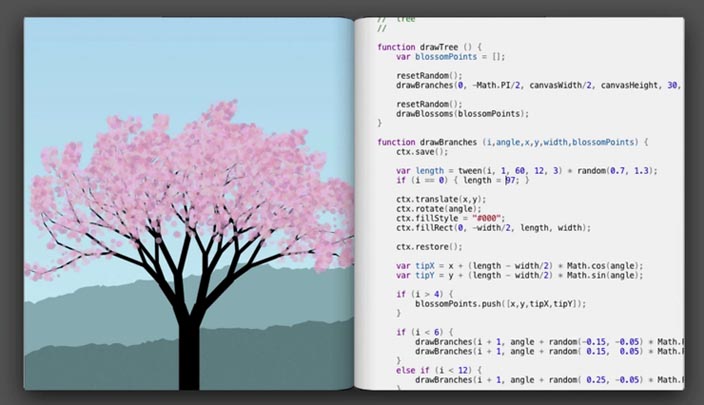
Just this past week, three different people sent me a link to a talk entitled “Inventing on Principle”. In this talk, programmer Bret Victor discusses the principles driving his work, which center around allowing humans to act on their ideas by making them real. It’s worth watching the full talk, but here is the most important image:
It’s a sweet tool — change something in the code on the right, and immediately see it reflected in it’s visual output on the left. The two are not just in close visual proximity: they are linked causally.
Bret stresses again and again the important of tightly coupled feedback loops in a design-oriented workflow, like showing the result of a computation instantly when its parameters are changed, or showing how tweaking an electrical circuit would alter the current in the wires. He applies this directly to programming with a set of fancy tools that allow him to write code in one view, while seeing it execute immediately in another:
Now, tools like Bret’s might not be that tricky to make. But there are some real ways in which you can (as a programmer or designer) start to make your feedback loops more apparent.
the watch command in Unix
watch , like most unix tools, does something very simple — it simply runs a given command over and over again, at an interval. The typical example for using watch is to monitor changes in something on your system, such as the use of resources by a process.
Here, watch is used to monitor all python processes, updating once per second:
watch "ps aux | grep python"But that’s boring and not the best use of watch . What is cool is using watch to do what Bret does — quickly see the results of changes up on the screen. Here, I’m working on a python program, and I’ll have it repeatedly run, while I work on it in another window.
But that’s boring and not the best use of watch . What is cool is using watch to do what Bret does — quickly see the results of changes up on the screen. Here, I’m working on a python program, and I’ll have it repeatedly run, while I work on it in another window.
watch "python script.py"With this kind of setup, if you configure your python’s main() function to call the things you’re currently working on, you can have a very interactive programming experience. For example, here I can quickly debug some computation in process() by rapidly seeing it’s output change as I change the code
With this kind of setup, if you configure your python’s main() function to call the things you’re currently working on, you can have a very interactive programming experience. For example, here I can quickly debug some computation in process() by rapidly seeing it’s output change as I change the code
# script.py
def main():
data = get_data()
print process(data)
if name == "main":
main()In this style, I find myself changing the main() body quite often to print out the relevant part of the code. What’s cool about this is that if the python file is usually imported, you can directly work on sub-components in this manner. You could also just set up some tests for your code using unittest and constantly see where they fail as you write and save your code.
It’s okay if this is a bit wasteful of your CPU. You’ll get a lot of benefit for seing what you work on in real time, even though typing “python script.py” after each change doesn’t seem like a big deal.
the webkit DOM inspector
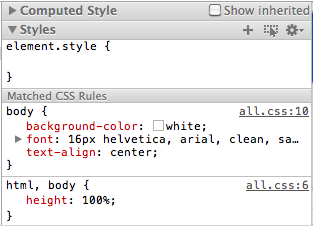
Another step in the right direction is to take full advantage of the webkit inspector found in Chrome and Safari when designing a webpage. It makes it easy to quickly change the styles applied to a page, and instantly get feedback on what works and what doesn’t.
Open the inspector by pressing Ctrl+Shift+J (Option+Command+J on macs) and click any element. Then on the right you will see all of the styles applied to that element:

What you can do now is double click on any value or attribute, and just change what’s written. Instantly you’ll get feedback in the browser window. This strategy is invaluable for laying things out on a page — you cut out the cycle of trying some value, saving, refreshing the page, over and over.
Unfortunately, you still have to copy the final values back into the style sheet you’re working on, but I’m sure that will be improved on in the near future (such as with a cloud-based development environment connected to your client’s debugger)
3D printers
This is a little bit different than the other examples, but cheap 3D printers such as the RepRap or the MakerBot are the watch for the real world. Open source software and cheap computers have made it easy for anyone to prototype the next big website in their dorm room or basement, but it’s still relatively difficult to create physical objects.
Although the medium of rapid prototyping printers is very different, the idea is the same — accelerating the conversion of your ideas, which live in your brain, to things, which live in the real world. By depositing layer after layer of plastic or other materials (or by carving it away), 3D printers create physical examples of digital models. Even though it takes quite a bit of time to print a usable object, it’s much faster than the traditional prototyping process: sending blueprints to be molded and cast, often somewhere on the other side of the planet.
I’m sure that in the coming years, as more and more designers get their hands on these prototyping machines and tighten their feedback loop, some of the quick-iteration benefits known to programmers will become the reality for industrial designers and product creators, whether well funded or not. All that will matter is the idea and the ability to execute on it.